|
|
|
|
|
On va maintenant voir comment structurer un document à l'aide d'éléments complémentaires.
Si je prends l'exemple d'une ligne de séparation, vous aurez besoin de la palette Objet et de la palette Inspecteur, c'est-à-dire deux palettes flottantes.
|
|
|
|
|
 |
|
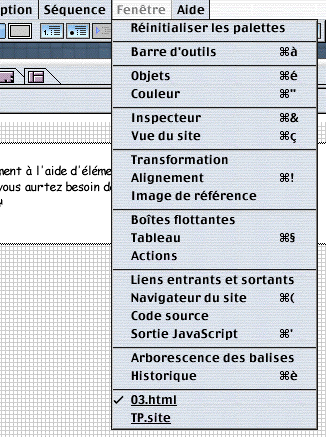
Il faut maintenant utiliser le menu Fenêtre.
Vous sélectionnez Inspecteur, et ensuite Objet. Vous pouvez aussi les appeler par les commandes "pomme+&" pour l'inspecteur, et "pomme+é" pour l'Objet.
|
|
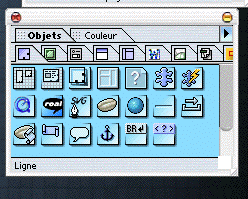
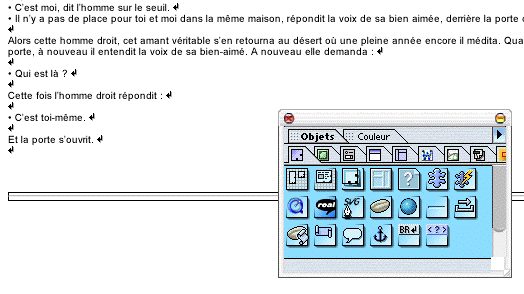
Cette palette Objet, comporte deux rangées d'onglets. Dans la rangée supérieure, l'onglet Objet est sélectionné par défaut. La ligne inférieure est plus intéressante. Si vous laissez quelques instant le pointeur sur l'un des onglets, une info-bulle affiche le nom et donc la fonction correspondante (ceci est valable pour tous les éléments).
|
|
|
 |
|
 |
|
Revenons à notre ligne.
Cliquez sur l'icone Ligne, puis faites-la glisser à l'endroit où vous souhaitez l'insérer.
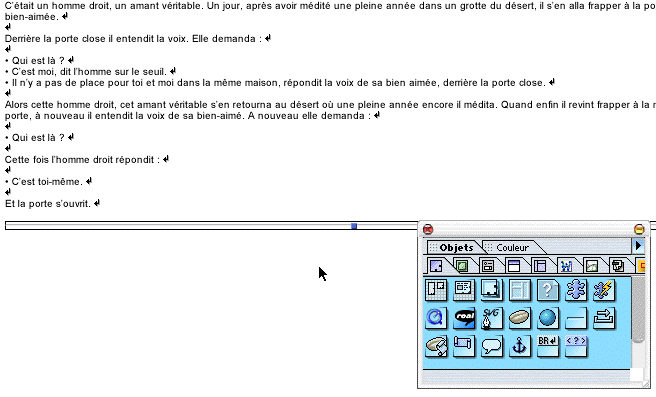
Pour que la ligne ne colle pas au ras du texte, je vous conseil de créer d'abord un nouveau paragraphe en appuyant sur la touche Entrée. Quand vous avez la ligne au bout du pointeur, et que le pointeur est arrivé au dessus de votre page, vous pouvez lâcher la ligne, elle se placera à l'endroit où le curseur marque le nouveau paragraphe.
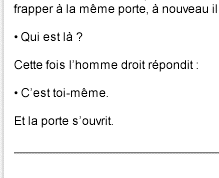
Si vous ne créez pas de nouveau paragraphe, la ligne se collera derrière la balise de "retour à la ligne", c'est cette flèche brisée que vous voyez à la fin des lignes d'écriture, en HTML : <br>.
|
|
|
|
 |
|
|
|
 |
|
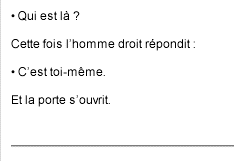
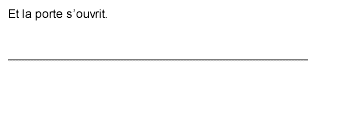
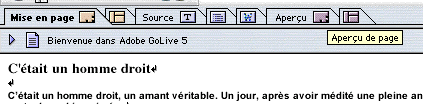
Voyez la différence sur ces deux copies d'écran, au-dessus, la ligne est collée derrière la balise "fin de ligne" ; au-dessous, la ligne est collée sur le curseur du nouveau paragraphe.
|
|
 |
|
|
|
|
|
 |
|
|
La même chose dans IE, la différence paraît peu importante, mais quand le texte est long, la différence peut s'amplifier énormément.
|
|
Petit truc en passant, découvert par hasard ; vous cliquez à l'endroit où vous souhaitez insérer un élément, puis vous faites un double clic sur l'icone de l'élément dans la palette, et zou, la ligne dans, ce cas-ci, se place automatiquement.
Modifier la ligne à l'aide de l'Inspecteur
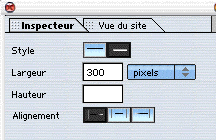
La palette Inspecteur est très importante. Elle permet de modifier les propriétés de nombreux éléments.
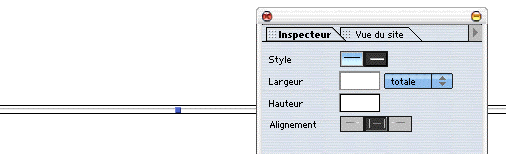
Le contenu de l'Inspecteur s'adapte automatiquement à l'élément sélectionné. Cliquez sur la ligne. La palette se transforme en Inspecteur de ligne, présentant toutes les propriétés modifiables pour la ligne.
|
|
|
|
 |
|
|
La largeur doit être indiquée en pixel dans la liste déroulante de la rubrique Largeur.
Indiquez alors la largeur souhaitée, par exemple 300 pixels. La ligne étant plus étroite que l'écran, elle est automatiquement centrée.
Cliquez sur le bouton correspondant à l'alignement que vous souhaitez obtenir, dans la rubrique Alignement.
Ne vous gênez surtout pas pour faire des essais dans tous les sens, ce que vous découvrirez tout seul, vous le comprendrez mieux que ce que j'explique.
|
|
|
|
|
|
|
 |
|
 |
|
Ci-dessus, la ligne est de 300 pixels, et alignée à gauche
|
|
Les palettes flottantes peuvent être personnalisées facilement. Il suffit de cliquer sur le coin droit inférieur, et de tirer, pour en modifier les dimensions. Par ailleurs, le contenu des palettes peut être modifié. Si vous cliquez sur l'un des onglets ; Lien ou Style, dans l'Inspecteur, Objet ou Couleur, dans Objet, en maintenant la touche "control", vous pouvez séparer les palettes en les faisant glisser. Même manœuvre pour les remettre ensemble.
|
|
|
|
 |
|
|
Il est temps de visualiser votre production.
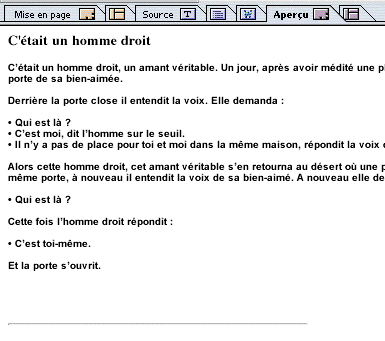
Quittez l'éditeur de mise en page en cliquant sur le dernier onglet, Aperçu.
La vue Aperçu vous donne une première impression de votre document. Mais cette vue pourra être très différente de celles que vous aurez avec IE ou Netscape, donc, ne vous privez de contrôler régulièrement ce que vous faites dans votre navigateur.
|
|
|
 |
|
|
 |
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|