|
|
|
|
Aperçu du langage HTML
- HTML est l'abréviation de HyperTextMarkupLanguage, qui est un langage d'hypertexte. Il s'agit en fait d'un langage de description de documents. HTML n'est pas un langage de programmation. Les fichiers HTML ne sont rien d'autres que des fichiers textes simples portant l'extension html ou htm.
- Des balises (Tags) permettent de délimiter des propriétés. Pour générer un titre de niveau 1 (heading 1), il suffit de positionner la balise
<h1>, puis de faire suivre le texte du titre par la balise </h1>, de manière à revenir à une situation standard. En règle générale, chaque balise ouvrant une propriété fait partie d'une paire de balise, la seconde assurant la fermeture de la propriété. Cette seconde balise commence généralement par une barre oblique. <h1> Ceci est un titre 1 </h1>
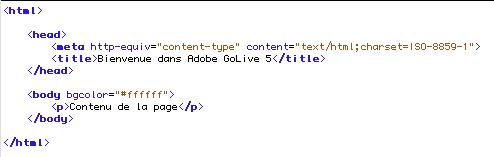
- Voyons maintenant la structure de base d'un fichier HTML. Celui-ci commence par la balise
<html>, et se termine par la balise </html>. La balise de début est suivie par la zone d'en-tête (<head> </head>), suivie généralement par le titre de la page (<title> </title>). Le contenu du document est inclus dans le corps de la page (Body), encadrés par les balises <body> </body>. Golive ajoute en outre des balises <meta> dans l'en-tête, pour enregistrer entre autres son nom et son numéro de version.
|
|
|
 |
|
Sur la copie d'écran ci-dessus, il manque un <meta>, qui normalement se trouve en dessous de celui que vous voyez, il se compose comme suit : <meta name="generator" content="Adobe GoLive5">. Il n'apparaît pas dans ma version de GoLive, tout simplement parce que je l'ai éliminé et que maintenant le logiciel ne le génère plus sur chaque nouveau document.
|
|
Voyons maintenant l'éditeur HTML de GoLive. passons en revue quelques-unes de ses possibilités.
Passez d'abord de la vue Mise en page à la vue Source. pour cela, cliquez sur l'onglet Source (Editeur de source HTML).
|
|
Vous pouvez désormais voir ce qui se passe "derrière les coulisses" de votre page Web, et en particulier identifier les commandes HTML utilisées par GoLive. La mise en couleurs par défaut des différents types de balises HTML est particulièrement utile.
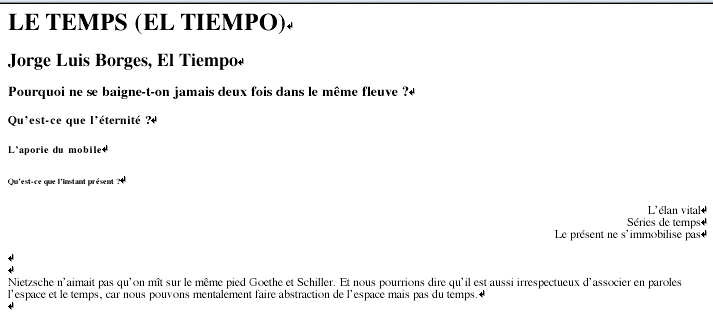
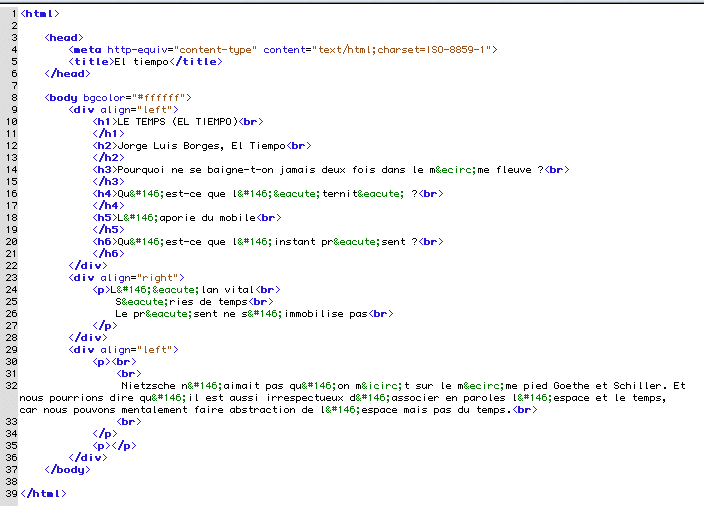
Voici un petit texte (version Vue) et dessous le même texte en version Source.
|
|
 |
|
|
|
Regardez bien le code qui a été généré. Nous n'avons pas encore vraiment parlé de HTML et déjà vous pouvez comprendre ce que signifie les balises, pas toutes, mais la majorité. Eh oui ! À l'instar de Monsieur Jourdain vous faisiez du HTML et vous ne le saviez pas :-)
|
|
|
 |
|
|
Quant on désire bricoler le code pour modifier un document, il est intéressant d'activer quelques fonctions, comme la mise en couleur du code, la numérotation des lignes, et le retour à la ligne, cela facilite grandement le travail et permet de s'y retrouver. Le retour à la ligne permet d'ajuster la longueur des lignes à la largeur de la fenêtre du navigateur. Enfin, regardez la barre des fonctions, et passez le pointeur sur chaque élément, une info-bulle vous donnera l'explication.
|
|
|
|
|
 |
|
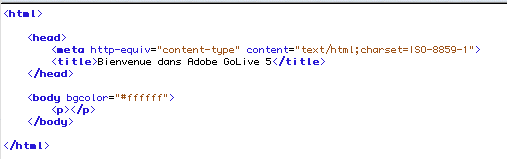
Lorsque vous créez un nouveau document par la commande Fichier/Nouveau, GoLive met en place automatiquement la structure de base du document HTML, ainsi que vous pouvez le constater dans la vue Source.
|
|
|
 |
|
L'un des éléments intéressant est l'indication du jeu de caractères. Iso-8859-1 correspond au jeu Latin 1, c'est-à-dire au jeu de caractères occidental. Celui-ci nous permet d'utiliser sans difficulté des caractères accentués et des caractères spéciaux. GoLive traduit ces caractères accentués automatiquement, par exemple "é" devient ´, etc.
Par ailleurs il insère automatiquement l'attribut bgcolor="#ffffff" dans la balise <body>. Cette précaution permet de s'assurer que l'arrière-plan sera affiché en blanc
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|