Je crois que dans les pages précédentes, j'ai suffisamment désacralisé le langage HTML pour que vous puissiez maintenant le regarder d'un œil plus serein. Sachant qu'il ne s'agit pas d'un langage de programmation, mais de description, tout comme Word en utilise un, ou comme TextEdit ou même SimpleText. Nous allons maintenant voir l'imbrication entre le code source HTML et la mise en page dans GoLive |
|||||||||||||||||||||
Paramètres des documents Vous connaissez le titre que vous souhaitez donner à votre page. Tout le texte contenu dans la balise <title> </title> apparaîtra dans la barre de titre du navigateur. Ces indications sont souvent exploitées en outre par les moteurs de recherche.Vous pouvez également définir les couleur de votre document dans la balise <body>.GoLive met automatiquement ces indications à partie des paramètres du document. Voyons comment personnaliser ces paramètres. N'oubliez pas d'afficher la palette Inspecteur. Passer dans la vue Mise en page, cliquez sur le bouton Page, dans le coin supéeieur gauche de la fenêtre. |
|||||||||||||||||||||
 |
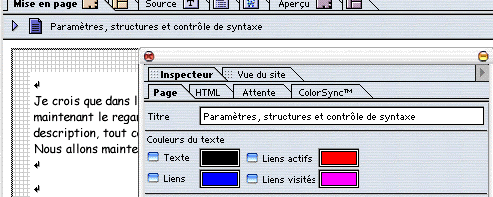
La palette Inspecteur se transforme en "Inspecteur de page". Vous pouvez lire le titre de la page dans la rubrique Titre. Remplacez le titre par défaut de GoLive par votre titre. Lorsque vous aurez taper votre texte, regardez dans la bordure de la fenêtre : le titre a été remplacé automatiquement |
||||||||||||||||||||
 |
|||||||||||||||||||||
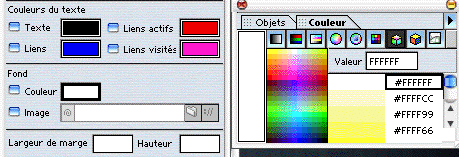
Cette fonctionnalité permet également de modifier les couleurs du texte et de l'arrière-plan. Cliquez la case correspondante, puis cliquez dans la zone juxtaposée, la palette Objet affiche l'onglet Couleur. |
|||||||||||||||||||||
 |
|||||||||||||||||||||
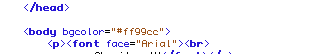
Dans la palette Couleur, je vous recommande de ne travailler qu'avec les "couleurs Web sécurisées", c'est le troisième bouton à partir de la droite. Dans mon exemple, j'ai choisi pour l'arrière-plan, la couleur blanche portant le code #fffffff... Et si j'avais été moins idiot, j'aurais choisi une autre couleur, car le blanc étant la couleur par défaut, elle n'apparaît pas dans le code source. Mais voici, extrait d'une autre page, comment apparaît le code color, dans cet exmple, la couleur "#ff99cc" : |
|||||||||||||||||||||
 |
|||||||||||||||||||||
Passons maintenant à la vue Structure Quatrième onglet à partir de la gauche |
|||||||||||||||||||||
 |
|||||||||||||||||||||
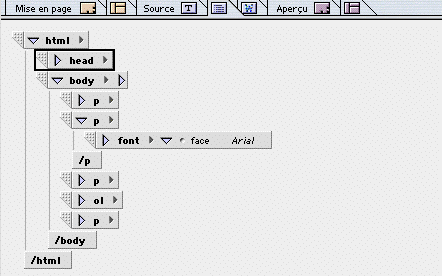
La vue Structure présente un aperçu parfait de la structure de base de votre document HTML. Vous pouvez ouvrir ou refermer les différentes branches en cliquant sur les flèches. Pour afficher l'ensemble de l'en-tête du document, il suffit de cliquer sur la flèche précédent " head". |
|||||||||||||||||||||
 |
|||||||||||||||||||||
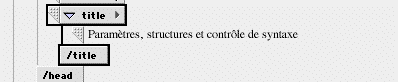
Vous pouvez modifier les différents éléments dans cette vue. Le titre, par exemple (élément title). |
|||||||||||||||||||||
 |
|||||||||||||||||||||
La vue Structure offre des possibilités très élaborées de modification du code HTML. Non seulement vous pouvez ouvrir ou refermer les différentes branches, mais des menus déroulants donnent accès aux attributs et aux valeurs associées aux différentes balises HTML. |
|||||||||||||||||||||
 |
|||||||||||||||||||||
Il est également possible de supprimer des éléments dans cette vue. Sélectionnez l'élément à supprimer, puis appuyez sur le touche "del", ou utilisez la commande "pomme+X". |
|||||||||||||||||||||
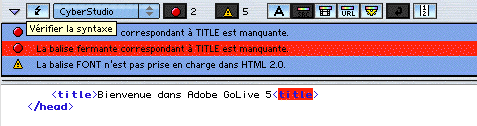
Contrôle de syntaxe GoLive possède un contrôleur de syntaxe qui permet de vérifier la correction des pages écrites à la main. Pour le tester, j'ai supprimé la barre oblique dans la balise de fin de titre. je clique sur le bouton "syntaxe" (avec l'éclair), et voici ce qu'il me dit. |
|||||||||||||||||||||
 |
|||||||||||||||||||||
Pour contrôler la syntaxe, quand on écrit ses page à la main avec BBEdit, par exemple, il y a un plug-in qui est excellent, le TIDY. Le plug-in Tidy pour BBEdit. |
|||||||||||||||||||||
|
|
|||||||||||||||||||||
 |
|||||||||||||||||||||