|
|
|
J'ai du changer la hiérarchie du site, car je me suis rendu compte que je n'y arriverais pas, ça risquait de devenir trop embrouillé. J'ai établi un plan de travail... il était temps, parce que jusqu'à présent j'avançais au petit bonheur la chance... soyons "pro" comme disait... hum :-)
|
|
|
|
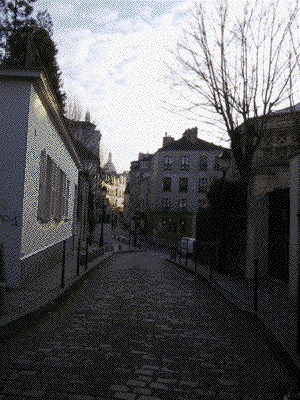
Maintenant je vais essayer de vous apprendre à insérer vos images dans une page Web, à utiliser des couleurs et des effets d'arrière-plan, et aussi à créer un album photo à mettre en ligne. Nous utiliserons une photo pour cela, vous pouvez la charger pour faire votre page de travail.
|
|
|
|
 |
|
|
|
C'est une photo de la rue Norvins, près de la Place du Tertre, à Paris.
Dimensions : 600x800,
Résolution : 72x72 ppi.
Couleurs : 16,7 millions (32 bits),
Mémoire utilisée : 1,8 Mo,
Format : JPEG,
Taille : 145,5 Ko,
Compression : 1:12.
|
|
|
|
Les images destinées au Web doivent être enregistrées sous les formats GIF, JPEG ou PNG. Les formats graphiques BMP et TIF ne peuvent pas être utilisés.
Avantages et inconvénients des formats graphiques :
|
|
|
| Comparaison des formats graphiques |
|
| Format graphique |
GIF |
JPG |
PNG |
| Profondeur de couleurs |
Maximum 256 |
Max. 16,7 Mil. (TrueColor) |
Max. 16,7 Mil. (TrueColor) |
| Transparence d'arrière-plan |
Possible |
Impossible |
Possible |
| Utilisation recommandée |
Photos, "texte graphiques", bannières animées. |
Photo à haute résolution. |
Texte graphique, animations, photos haute résolution. |
| Remarque |
Plusieurs images peuvent être enregistrées simultanément pour générer une animation GIF. |
Taux de compression variable, mais compression avec perte de qualité (destructive). |
Accepté uniquement par les navigateurs récents. |
|
|
|
Voyez la différence entre ces trois formats, la première, à gauche, est en gif, au milieu en jpg, le dernière en png.
Le format gif a ramené à 256 les 16,7 millions de couleurs, l'image est massacrée. Les deux autres formats sont acceptables, compte tenu du taux de réduction que j'ai appliqué.
|
|
|
|
 |
 |
 |
|
|
 |
|
|
|
Mais si avec l'image en jpeg vous appliquiez un taux de compression un peu trop élevé, l'image serait elle aussi massacrée. Voyez plutôt...
Bon, j'avoue, j'ai compressé au marteau-pilon :-)
Conclusion : suivant les photos, vous devrez trouver le bon compromis entre compression et qualité.
|
|
|
|
La transparence d'arrière-plan... sur un dessin linéaire, c'est pas recommandé, mais j'ai rien d'autre sous la main :-)
|
|
|
|
|
|
|
|
 |
|
|
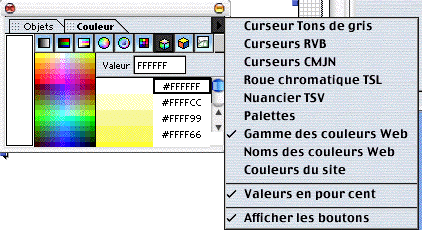
Un dermier point pour ce prélmiminaire, la palette Web sécurisée.
Chaque ordinateur affiche les couleurs de manière légèrement différentes. La raison ne tient pas seulement à l'ordinateur, mais plutôt au système d'exploitation. Sur PC, les couleurs paraissent plus claires.
La profondeur de couleurs choisie joue également un rôle important. Imaginons que vous avez inclus une photo jpeg en 16,7 millions de couleurs dans votre page, mais que le visiteur ne dispose sur son ordinateur que de 256 couleurs, voire même de 16 couleurs. Les couleurs qui ne sont pas affichables sont alors "interpolées", c'est-à-dire remplacées par des couleurs similaires. la qualité de la photo est alors fortement réduite. Voyez le résultat à droite.
|
|
|
|
Même dans le cas du format gif réduit à 256 couleurs, vous ne pouvez pas supposer que toutes les couleurs seront affichées comme vous l'imaginez. C'est pourquoi une palette de "couleurs Web sécurisées" a été définie. Il s'agit de 216 couleurs dont l'apparence est pratiquement la même sur tous les ordinateurs.
Bien sûr, cette palette est disponible dans GoLive.
|
|
|
 |
|
|
|
Maintenant vous savez presque tout concernant les couleurs.
Dernier point : il est généralement recommandé d'enregistrer les fichiers images dans le même dossier que le fichier HTML. Si votre fournisseur de serveur autorise la création de sous-dossiers, profitez-en pour placer vos images dans un dossier séparé.
a
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|