|
|
|
|
C'est presque trop beau pour être vrai : GoLive dispose d'une grille de mise en page permettant de positionner les éléments de manière absolue. Vous pouvez ainsi disposer vos objets, comme dans un logiciel de PAO, au pixel près.
La grille de mise en page ne peut être mise en place que dans une page vide. Commençons depuis le début en créant une nouvelle page.
Voyons comment mettre en place la grille de positionnement dans votre document :
|
|
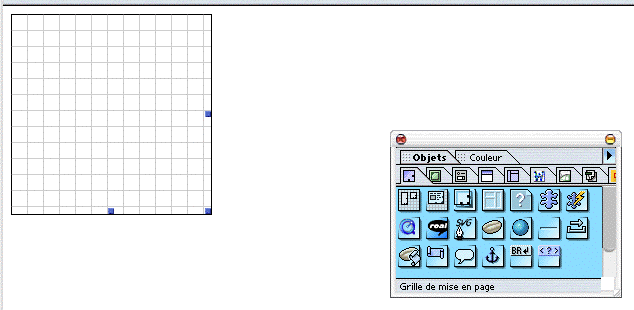
Créez un nouveau document (cmd+N). Vérifiez que la palette Objet est affichée. Faites glisser la première icone (Grille de mise en page) dans votre document.
|
|
|
 |
|
La grille est positionnée automatiquement. pour modifier les dimensions de la grille, vous pouvez "tirer" les poignées, ou utiliser l'Inspecteur, ce qui est mieux. Là, vous pouvez modifier les dimensions de la grille, celles du quadrillage, rendre le quadrillage visible ou pas, et rendre la grille magnétique en activant l'article "Coller". Rassurez-vous, la grille ne sera jamais visible dans le document final.
Pour placer des éléments sur la grille, il faut utiliser la palette Objets.
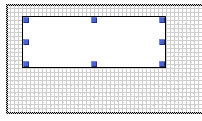
La deuxième icone est la Zone de texte. Faites la glisser sur la grille, élargissez-la un peu, cliquez dedans et tapez votre texte, n'oubliez pas de définir les attributs du texte (police, taille, etc.). Ajustez la largeur et la hauteur du cadre en faisant glisser les poignées.
|
|
|
 |
|
|
|
 |
|
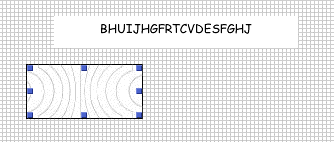
Pour insérer une image, procédez comme nous l'avons déjà vu. Faites glisser l'icone portant un point d'interrogation, puis cliquez sur le bouton Dossier de la palette Inspecteur, pour définir le fichier image approprié. Grâce à la grille, vous pouvez maintenant déplacer l'élément graphique pour le placer où vous vouler.
|
|
|
 |
|
|
|
 |
|
Avantages et inconvénients de la grille de mise en page
La notion de grille de mise en page n'existe pas dans le langage HTML. Le positionnement au pixel près n'est possible qu'en utilisant des astuces. dans le cas de la grille, GoLive réalise un travail de "bricolage" assez important, mais en arrière plan. Il crée un tableau, sans le dire, et tente, à l'aide de séparateurs et d'attributs particuliers, de définir les dimensions appropriées. Ce fonctionnement est correct avec les navigateurs les plus récents, mais peut produire des résultats inattendus avec d'anciens logiciels. Par ailleurs, le code source est inutilement encombré avec la grille.
Plus loin, je vous montrerai comme arriver au même résultat, avec des tableaux, en faisant moins de fouillis dans le code source.
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|