|
|
|
|
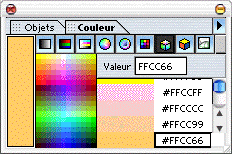
Pour changer l'arrière-plan de la page, vous pouvez le colorer. Ouvrez la palette Couleur, Gamme des couleurs Web.
Choisissez une couleur dans le tableau, elle s'affiche dans la partie gauche de la palette, à droite dans la liste vous trouvez sa valeur.
|
|
|
 |
|
|
Cliquez sur la partie gauche, et tirez-là jusqu'à l'icone du fichier en haut, à gauche de la page, et lâchez.
|
|
|
 |
|
Dans l'affichage Source, vous pouvez constater que GoLive a mis en place automatiquement l'instruction bgcolor="ffcc66" dans la balise <body>
|
|
|
 |
|
|
Pour insérer une image d'arrière-plan, c'est tout aussi facile.
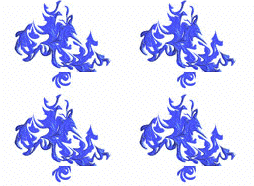
Si l'image que vous voulez utiliser pour l'arrière plan est plus petit que l'écran, le programme la répète automatiquement. Vous pouvez utiliser à dessein une image qui peut former une mosaïque. Le résultat est alors appelé une "texture".
|
|
|
 |
 |
|
Si vous souhaitez obtenir un effet de dégradé. Créez une image en deux couleurs de faible hauteur, mais avec une largeur importante, par exemple 1200 pixels. Cette image pourra ainsi être répétée vers le bas.
|
|
|
 |
|
Pour ce faire, vous avez besoin de la palette Inspecteur. Cliquez sur le bouton Page (l'icone en haut de la page, à gauche). Activez la case à cocher Image, puis cliquez sur le bouton de sélection des fichiers, pour choisir une image.
Quelques exemples :
|
|
|
 |
|
|
 |
|
|
 |
|
|
|
|
|
 |
|
|
 |
|
 |
|
 |
|
 |
|
L'image d'arrière-plan est prioritaire par rapport à la couleur d'arrière-plan.
GoLive a pris en compte l'image d'arrière-plan dans le code HTML, en incluant l'attribut HTML background="Nom du fichier" dans la balise <body>.
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|