Créer un lien de messagerie Vous souhaitez peut-être que vos visiteurs puissent vous envoyer un message. Il suffit pour cela d'insérer un lien de messagerie. Le principe est le même que pour un lien extérieur, mais à la place de l'URL, vous devez entrer votre adresse de la façon suivante : mailto:dcotton@chello.be. N'oubliez pas les deux points après le "mailto", et surtout pas d'espace. Dès que le visiteur cliquera sur le lien, son logiciel de courrier s'ouvrira et votre adresse sera automatiquement incluse dans la zone destinataire. Mais on peut perfectionner la chose, en incluant un objet. Il suffit pour cela d'écrire selon ce modèle : mailto;dcotton@chello.be?subject=Je comprends rien a GoLive. |
|||||||||||
|
|
|||||||||||
Utiliser une image comme lien C'est le même principe que pour les mots. Insérez une image, une photo, un bouton, sélectionnez l'objet. Dans l'Inspecteur, onglet Lien, cliquez sur le bouton représentant une chaîne brisée (c'est la même fonction que la commande "pomme+L" ou que l'article "Nouveau lien" du menu. Ensuite remplacez Empty Reference! par l'adresse que vous désirez attribuée à l'image. |
|||||||||||
|
|
|||||||||||
Définir des liens dans la page Il faut commencer par définir les ancres internes, vers lesquelles les liens renverront. Il vous suffit d'utiliser les palettes Objets et Inspecteur pour obtenir ce résultat. Cliquez dans la palette Objet sur l'icone de l'ancre, puis faites glisser cette icone à l'endroit souhaité. |
|||||||||||
 |
|||||||||||
La palette Inspecteur se transforme en "Inspecteur d'ancre". Le nom par défaut est anchor, ce qui n'est pas particulièrement poétique. Remplacez ce texte par un nom évocateur, choisissez une désignation différentes pour chaque ancre. N'oubliez pas d'ajouter également une référence vers le début du document, ici "sommaire". |
|||||||||||
 |
|||||||||||
Définir des liens vers d'autres ancres La procédure est en principe la même que pour des liens vers d'autres fichiers, à une petite différence près... Sélectionnez le passage qui doit devenir un lien hypertexte. Dans mon exemple, il s'agit du texte "Les liens". Appelez la commande Nouveau lien (pomme+L). La palette Inspecteur se transforme en Inspecteur de lien. Tapez d'abord le caractère dièse (#). C'est là que réside l'astuce. Tapez ensuite le nom de l'ancre vers laquelle vous voulez que le line renvoie. Ne mettez pas d'espace à l'intérieur du lien. Insérez de la même manière les liens vers les autres ancres. N'oubliez pas le lien qui renvoie vers le début du document (sur la copie d'écran, c'est l'ancre qui est devant "Les liens"). |
|||||||||||
 |
|||||||||||
Les ancres sont très pratiques, en particulier pour les document de grande longueur, dans lesquels ils évitent aux visiteurs de devoir scroller sans arrêt (scroll arrow = fléche de défilement). |
|||||||||||
|
|
|||||||||||
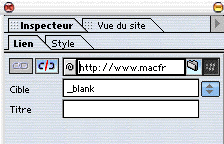
Lorsqu'un surfeur clique sur un lien hypertexte, la nouvelle page s'ouvre normalement dans le même navigateur. Dans le cas des liens externes, c'est non seulement désagréable mais peu conforme aux lois actuelles concernant le copyright. Il est possible de conserver la page ouverte en arrière-plan, c'est-à-dire d'ouvrir la nouvelle page dans une nouvelle fenêtre. Il suffit d'ajouter une information au lien hypertexte. Regardez la zone Cible dans la palette Inspecteur, après avoir entré l'adresse, cliquez sur le menu déroulant en face de la zone Cible, et choisissez _blank. |
|||||||||||
 |
 |
||||||||||
On peut associer une info-bulle à un lien en utilisant l'attribut title. Il suffit de mettre un texte dans la case Titre de l'Inspecteur.Exemple, passez votre pointeur sur l'adresse ci-dessous : http://bi.adagp.fr/ nota bene : tous les navigateurs ne reconnaissent pas cette fonctionnalité. |
|||||||||||
|
|
|||||||||||
 |
|||||||||||