|
|
|
|
Hot spots : créer une image sensitive
Voici comment doter une image de "Hot Spots", c'est-à-dire de zones sensitives. L'image est alors appelée une image interactive. En établissant des liens à partir de différentes zones d'une image, vous pouvez obtenir des effets parfois surprenants.
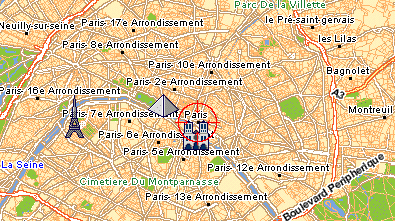
Regardez l'illustration ci-dessous :
|
|
|
 |
|
Passez le pointeur sur le 8ème arrondissement, il se transforma en main, c'est donc qu'il y a un lien actif en cet endroit, si vous patientez un instant une info-bulle vous dira de quoi il s'agit, cliquez, une nouvelle fenêtre s'ouvre dans votre navigateur et vous accédez au site hyperlié.
Bien, passons aux explications, la carte n'est qu'une image, ce n'est pas une applet java, ni rien de compliqué. Vous déposez une image sur votre page, vous passez dans l'Inspecteur, cliquez sur l'onglet Avancé. Activez la case à cocher Image interactive.
|
|
|
 |
|
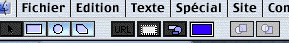
GoLive donne automatiquement un nom à l'image, et affiche une barre d'outils de dessin à la partie supérieure de la fenêtre.
|
|
|
 |
|
Choisissez un outil de dessin, cliquez par exemple sur le bouton Rectangle.
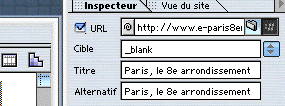
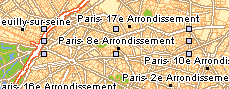
Tracez un cadre autour du point que vous voulez rendre sensitif. Tapez l'adresse URL dans la zone appropriée de l'Inspecteur. N'oubliez pas d'ajouter un texte dans le Titre (pour l'info-bulle), et le texte alternatif (souvenez-vous, pour les connexions lentes). Vous pouvez faire autant de zone sensitives que vous le désirez.
|
|
|
|
|
 |
|
 |
|
À côté des outils de dessin, il y a d'autres boutons qui vous permettent d'afficher l'URL, de marquer l'emplacement d'un liseré, et même de le colorer.
|
|
|
 |
|
Comme vous pouvez le constater, la création d'images interactives est extrêmement simple.
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|