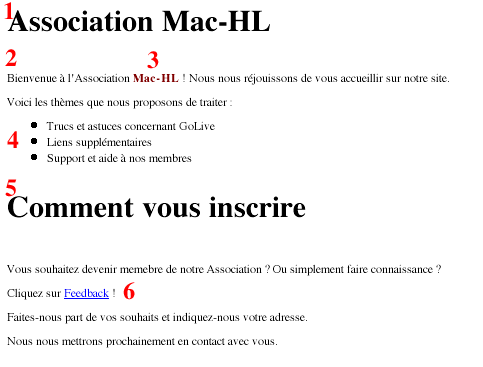
Les feuilles de style (Style Sheets) simplifient la mise en page de vos documents. Vous pouvez ainsi changer la police de caractères, les couleurs et les autres propriétés, modifier les bordures et mettre en place un ombrage d'arrière-plan, disposer les images et les textes de manière très précise, etc. Contrairement aux méthodes habituelles, les feuilles de style vous offrent de nombreuses possibilités supplémentaires. La mauvaise nouvelle : certaines connaissances en HTML vous seront nécessaires pour pouvoir exploiter correctement ces fonctionnalités. Cela étant, vous verrez que cela est loin d'être aussi compliqué qu'on pourrait se l'imaginer. Voyons d'abord le petit texte en version finale. Il mérite quelques explications : |
|||||||||||||||||||||
 |
Tous les passages de textes ont été mis en page avec la police Times. le terme "Mac-HL" a été coloré en marron, les puces sont plus écartées que d'ordinaire, et le lien hypertexte présente un comportement inhabituel : il devient actif, c'est-à-dire que le soulignement disparaît lorsque le pointeur de la souris le survole (ici, vous ne pouvez pas vous en rendre compte, car c'est une image-texte, mais voyez la page Web en cliquant ici.) |
||||||||||||||||||||
| Pour commencer, créez le même document que ci-dessus, pas la peine de mettre une grille et un module texte, écrivez directement dans la page. Le document d'origine est un fichier HTML ordinaire. En police Times. 1 - Le titre principal correspond au style Titre 1 (balises <h1> </h1>).2 - Le texte courant est constitué d'un paragraphe tout à fait normal, pour lequel la balise <p> est utilisée dans le fichier HTML.3 - Le terme Mac-HL est formaté en gras. pour cela, il a suffit de cliquer sur le bouton portant un B, qui a généré la paire de balises HTML adéquate : <b> </b>.4 - La liste à puces est également formatée grâce à un bouton. Les éléments HTML <li> sont inclus dans le fichier pour les définir.5 - Le second titre a été doté du style Titre 2, générant les balises <h2> ... </h2> dans le code source.6 - Il ne reste plus que le lien hypertexte. Il s'agit d'un lien de messagerie parfaitement habituel. En arrière-plan, il est défini par une balise <a>. |
|||||||||||||||||||||
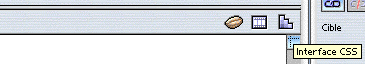
Nous allons maintenant appliquer une feuille de style pour modifier la mise en page de ce document. Définir un modèle de formatage. Voyons maintenant comment inclure des feuilles de style dans un document HTML. Il s'agit d'abord de créer un modèle pour les deux titres ( <h1> et <h2>), pour les paragraphes (<p>), pour les groupes formatés en gras (<b> </b>) et pour les entrées de listes (<li>).Jetez un œil au coin supérieur droit de la fenêtre du document. Cliquez sur le bouton Interface CSS, qui représente une espèce d'escalier. |
|||||||||||||||||||||
 |
|||||||||||||||||||||
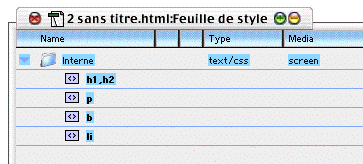
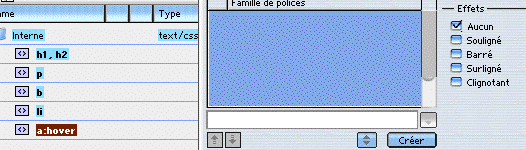
La boîte de dialogue Feuille de style s'ouvre. Elle est encore vide. De l'autre côté de la barre de fenêtre, cliquez sur le bouton Elément. Un élément vide apparaît, avec la désignation standard "element". Cliquez avec précaution sur l'élément, pour éditer le nom en vue de le modifier. |
|||||||||||||||||||||
Tapez les noms des éléments HTML concernés. Il est inutile de taper les caractères "et". S'il y a plusieurs éléments à indiquer, séparez-les par des virgules. dans mon exemple, les deux niveaux de titres, <h1> et <h2>, seront formatés simultanément. Il suffit dans ce cas de taper "h1, h2". |
|||||||||||||||||||||
 |
|||||||||||||||||||||
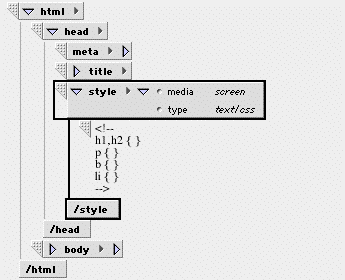
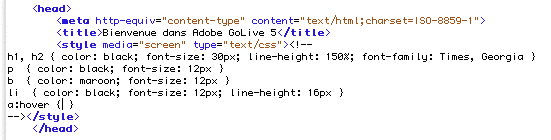
Il faut maintenant définir un modèle pour les textes courants ( <p> </p>). Cliquez à nouveau sur le bouton Elément. Il s'agit cette fois d'une seule balise. tapez simplement "p".Ajoutez les autres éléments. Vous avez encore besoin de "b" pour les passages formatés en gras, et de "li" pour les éléments de listes. Nous verrons plus tard pour le lien. Votre curiosité est peut-être aiguisée ? Alors utilisez l'éditeur de structure HTML, en cliquant sur l'onglet approprié. Vous trouverez le modèle dans l'en-tête du document ( |
|||||||||||||||||||||
 |
|||||||||||||||||||||
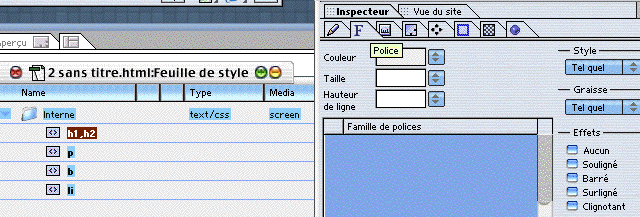
Il s'agit maintenant de définir les différents styles, et de préciser la couleur, la taille des caractères et l'interlignage. Comme d'habitude, il est impératif que la palette Inspecteur soit visible. Dans la palette Feuille de style : sélectionnez l'élément h1,h2. la palette Inspecteur s'est transformée en Inspecteur de Feuille de style. Vous pouvez ainsi modifier toutes les propriétés des feuilles de style, en sélectionnant chaque fois l'onglet approprié. Ouvrez d'abord l'onglet Police, identifiable à la letre F. |
|||||||||||||||||||||
 |
|||||||||||||||||||||
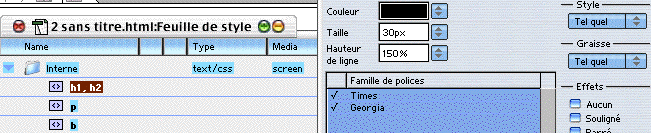
Vous pouvez définir un groupe de polices, car celle que vous choisissez n'est pas nécessairement disponible sur tous les ordinateurs. Cliquez sur le bouron "Créer". Une entrée "NomPolice" apparaît dans la liste. Entrez un nom ou déroulez le menu à droite. Répétez cette étape pour ajouter plusieurs polices. Pour supprimer une police ou une balise, sélectionnez-la et faites "Menu/Edition/Effacer". Passez en revue les autres onglets, pour modifier éventuellement le retrait, l'intervalle entre les mots, les bordures, la position, etc. Revenez à votre projet. Formatez tous les paragraphes (p) de la même manière, et définissez la taille de caractères. cette opération peut être réalisée sur l'onglet Polices de la palette Inspecteur. Pour définir une taille de caractères, tapez 12 et choisissez point (pt) ou pixel (px). — Afin d'avoir une police qui apparaisse de même taille sur une plate-forme Mac ou PC, vous pouvez choisir une taille en pixels (unité commune à tous les écrans). Mais vous risquez deux écueils ; une limitation quant aux versions des navigateurs qui n'interprètent pas les feuilles de style ou bien aux préférences d'un navigateur dont l'interpréteur JavaScript est désactivé (ce qui est rare). |
|||||||||||||||||||||
 |
|||||||||||||||||||||
Hauteur de ligne, cette option définit une hauteur de ligne, cela équivaut à "l'espace après" des feuilles de style dans un traitement de texte. préférez une valeur en pourcentage afin de préserver les rapports d'échelle. Style, vous avez le choix entre Normal (aussi appelé "Roman"), Italique et Oblique. Graisse, cette option définit le poids de la police, c'est-à-dire son corps (Bold, Black, Medium, etc.). Les valeurs proposées s'étalent de 100 à 900. Les options les plus répandues, "Normal" et "Bold", ont une valeur respective de 400 et 700. |
|||||||||||||||||||||
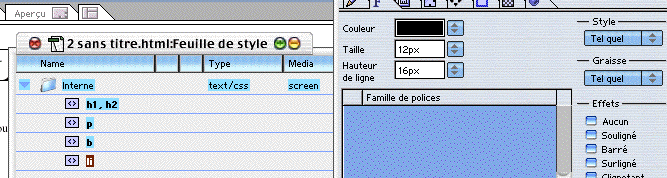
Il ne reste plus qu'à définir les éléments de la liste (li). Choisissez la police, puis définissez le Corps à 12px. Pour un interligne plus important, définissez la Hauteur de ligne à 16px. |
|||||||||||||||||||||
 |
|||||||||||||||||||||
GoLive n'affiche pas correctement toutes les propriétés des feuilles de style dans la vue Mise en page. Vérifiez plutôt avec le navigateur. Vous pouvez naturellement modifier tous les paramètres ultérieurement, c'est ce qui rend l'utilisation des feuilles de style aussi pratique. |
|||||||||||||||||||||
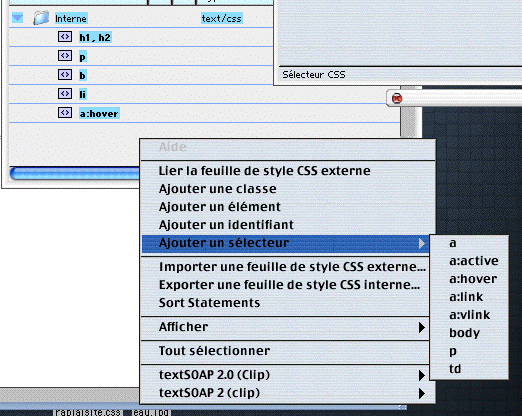
Venons-en au lien. On peut le rendre plus dynamique, en supprimant temporairement le soulignement, lorsque le pointeur le survole. Mais ce sera au prix d'une astuce, car la propriété correspondante n'est pas intégrée dans les possibilités des feuilles de style. Cliquez dans le fenêtre Feuille de style en poussant sur ctrl. Un menu s'ouvre, sélectionnez la commande Ajouter un sélecteur. Un menu supplémentaire s'ouvre. Choisissez l'entrée a:hover. |
|||||||||||||||||||||
 |
|||||||||||||||||||||
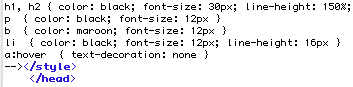
Sélectionnez l'élément comme d'habitude. La palette Inspecteur ne vous est ici d'aucune utilité, car GoLive ne dispose pas de la propriété voulue, permettant de désactiver le soulignement. Il faudra donc opérer manuellement. Cliquez sur l'ongley Source de la fenêtre du document. Vous arrivez automatiquement à la position adéquate, dans le code source. GoLive a sélectionné pour vous le texte a:hover { } |
|||||||||||||||||||||
 |
|||||||||||||||||||||
Désactivez la sélection, et ajoutez le texte "text-decoration: none" entre les accolades. Voila, c'est tout. |
|||||||||||||||||||||
 |
|||||||||||||||||||||
Le lien est ainsi doté d'un effet intéressant. Mais tous les navigateurs ne le reconnaissent pas. Cet effet ne fonctionne que sous IE 4 et 5, Opera 4 et Netscape 6. |
|||||||||||||||||||||
Heu !!! J'ai un aveu à vous faire... j'ai honte ! Vous savez l'astuce pour le lien... et bien en réalité il n'y a pas d'astuce, j'ai fais cela uniquement pour vous obliger à écrire dans le code, et ainsi vous aider à vous rendre compte que cela n'avait rien d'extraordinaire. Ben oui ! regardez plus bas... |
|||||||||||||||||||||
Quand vous avez sélectionné hover, il suffit de cocher la case "Aucun", et GoLive va très aimablement faire ce que vous venez de faire à la main. ... Oui, je sais, je suis ignoble :-) |
|||||||||||||||||||||
 |
|||||||||||||||||||||
|
|
|||||||||||||||||||||
 |
|||||||||||||||||||||