Comment créer un formulaire ? Comment envoyer les données ? C'est très facile à faire avec GoLive. Voyez le fomulaire que je viens de créer pour vous expliquer, il est ici. (mon adresse est désactivée :-)) Préparez le document. Il est constitué d'un Titre 1 et d'une phrase. Le formulaire proprement dit commence au-dessous. Vous avez besoin de la palette Objets. Passez sous l'onglet Formulaire. Commencer par créer la structure de base du formulaire. Vous avez besoin de l'icone Formulaire, qui se trouve dans le coin supérieur gauche de cet onglet. Amenez-la à la position appropriée, par glisse-déplacer. |
|||||||||||||||||||
 |
|||||||||||||||||||
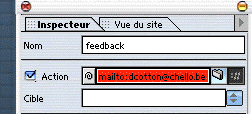
Définissez les propriétés fondamentales du formulaire, à l'aide de la palette Inspecteur. Nommez votre formulaire, par exemple "feedback", et vérifiez que la case à cocher Action est bien activée. |
|||||||||||||||||||
 |
|||||||||||||||||||
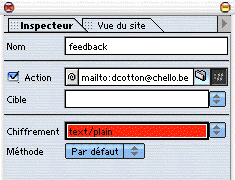
Cible : dans le cas d'un envoi des données vers un serveur pour traitement, vous pouvez spécifier le cadre dans lequel sera renvoyée la réponse. |
|||||||||||||||||||
 |
|||||||||||||||||||
Chiffrement : c'est la méthode de codage des informations qui seront envoyées sur le Net. Écrivez vous-même texte/plain (en minuscule). GoLive ne la propose pas car elle tendrait à devenir obsolète. Sinon choisissez application/x-www-form-urlencoded.Méthode : c'est la méthode d'envoi des informations issue du monde CGI. Tant que le formulaire n'est pas traité par unh script CGI, cela n'a pas d'importance, dans le cas contraire, renseignez-vous auprè!s de votre fournisseur d'accès. |
|||||||||||||||||||
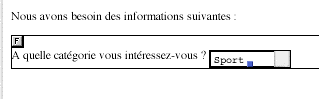
En avant pour la création d'une liste déroulante. Vos visiteurs doivent avoir la possibilité de sélectionner facilement la catégorie qui les intéresse. Il faut donc inclure une liste déroulante que GoLive appelle menu déroulant. |
|||||||||||||||||||
 |
|||||||||||||||||||
 |
|||||||||||||||||||
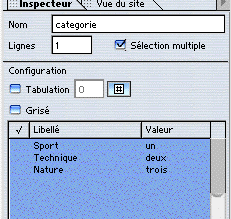
Remarquez que tous les éléments du formulaire doivent être inclus à l'intérieur de la structure de base de celui-ci. Tapez par exemple la phrase À quelle catégorie intéressez-vous ? suivi d'une espace. Faites glisser l'icone Ménu déroulant à l'emplacement approprié du formulaire, puis sélectionnez le menu déroulant.Déterminez ce que les différentes lignes doivent contenir. Le menu déroulant par défaut contient trois lignes appelées "premier", "deuxième" et "troisième". Si les trois zones ne suffisent pas, cliquez sur le bouton Créer, pour en ajouter une autre. |
|||||||||||||||||||
 |
|||||||||||||||||||
Vous savez désormais vous servir de cette zone de sélection. Il est important que l'utilisateur ne puisse choisir qu'une possibilité parmi celles proposées. Pour les amateurs de HTML, il s'agit ici d'une balise <option> </option>. |
|||||||||||||||||||
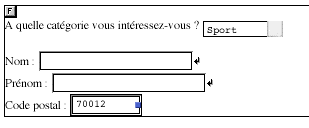
Le formulaire doit contenir en outre quelques zones de saisie, appelées aussi champs de textes. Mettons en place des zones pour le Nom et le Prénom.Les zones de textes sont très courantes dans les formulaires. Elles permettent de recueillir les informations de l'utilisateur, pour exploitation ultérieure. |
|||||||||||||||||||
 |
|||||||||||||||||||
 |
|||||||||||||||||||
Cliquez dans la palette Objets sur l'icone Zone de texte, puis faites-la glisser à l'emplacement désiré. Passez dans la palette Inspecteur. L'information essentielle est le nom de champ. Celui-ci sert en effet à identifier le contenu. Remplacez le nom par défaut par "nom".Ajoutez également le champ suivant en appliquant le même procédé. Insérez un saut de ligne "Maj+Entrée" pour réduire l'intervalle entre les deux zones. le nom de la deuxième zone est naturellement "prenom"Vous pouvez parfaitement choisir des noms plus courts, pour les différents champs. L'essentiel est de bien conserver la cohérence entre les noms et leur contenu. Veiller à n'inclure ni espace, ni caractère accentués, ni caractère spéciaux. |
|||||||||||||||||||
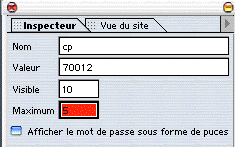
La palette Inspecteur comporte d'autres options pour les champs de textes. Vous pouvez par exemple limiter la longueur visible à dix caractères. Pour cela, tapez la valeur appropriée dans la zone Visible. Si vous souhaitez que l'utilisateur trouve une valeur par défaut dans une zone, tapez-la dans le champ Valeur. L'option Maximum est également pratique. Normalment elle est vide. Si vous souhaitez que le curseur reste bloqué après 5 caractères, pour éviter une erreur de saisie dans la zone contenant un code postal par exemple, tapez simplement la valeur 5. |
|||||||||||||||||||
 |
|||||||||||||||||||
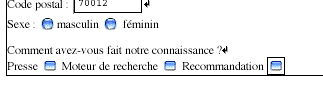
Le formulaire contient d'autres éléments intéressants. Voyons en particulier les boutons d'options et les cases à cocher. Commençons par les boutons d'options, appelés dans GoLive boutons radio. Ces boutons ont une particularité : un seul d'entre eux peut être actif à la fois. dans l'exemple ci-dessous, il s'agit de choisir entre Masculin et Féminin. Les cases à cocher ont un comportement différent, car il est possible d'en activer plusieurs simultanément. |
|||||||||||||||||||
 |
|||||||||||||||||||
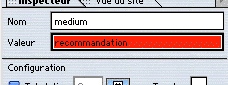
Faites glisser un bouton radio à l'emplacement approprié. Tapez le nom du groupe et la valeur correspondante dans la palette Inspecteur. Tous les boutons d'options appartenant au même groupe doivent naturellement porter le même nom, alors que la valeur est individuelle. Dans mon exemple, le groupe porte le nom "sexe", la première valeur étant "m" comme masculin. Ajoutez le second bouton d'option de la même manière. Tapez à nouveau le terme "sexe" dans la zone Nom du groupe, mais la valeur "f", et n'oubliez pas la description. Tapez masculin et féminin dans votre document HTML, directement après les zones concernées. Ajoutez des cases à cocher selon la même procédure, et renseignez-les de manière appropriée. Il faut également utiliser le même nom pour les cases à cocher, par exemple medium, et pour les valeurs, presse, Moteur de recherche et Recommandation. Pour bien aligner les éléments d'un formulaire, utilisez un tableau. |
|||||||||||||||||||
 |
|||||||||||||||||||
 |
|||||||||||||||||||
Il ne manque plus que deux zones de textes pour terminer le formulaire. La zone d'e-mail est un simple champ de texte, que vous pouvez créer sans difficulté. Voyons maintenant la zone de texte multiligne, cette zone est bien adaptée pour recevoir des commentaires. |
|||||||||||||||||||
 |
|||||||||||||||||||
Regardez dans la palette Objets, cliquez sur l'icone Zone de texte, puis faites glisser cette icone à l'endroit désiré. Une fois de plus, passez dans la palette Inspecteur. Tapez un nom, par exemple commentaire. La zone ne doit comporter que trois lignes. Remplacez la valeur 4 de la zone Lignes par la valeur 3, puis tapez la valeur 50 dans la zone Colonnes, pour fixer sa longueur à 50 caractères. Sélectionnez l'entrée Logique dans la zone Retour à la ligne. Cet attribut permet au texte d'être coupé automatiquement par un retour de ligne, lorsqu'il devient trop long. Les anciens navigateurs n'introduisent pas de retour à la ligne, en l'absence de ce paramètre. Ces paramètres ne concernent que l'aspect de la zone. Si l'utilisateur tape un texte plus long, une barre de déplacement apparaît automatiquement, pour permettre de poursuivre sa saisie. |
|||||||||||||||||||
Le formulaire est presque prêt. Il manque encore deux boutons particulièrement importants, qu'il faut impérativement ajouter au formulaire. Il s'agit du bouton Réinitialiser (Reset) et du bouton Envoyer (Submit). Si l'utilisateur souhaite réinitialiser le contenu du formulaire, il faudra qu'il dispose d'un bouton approprié. Placez-le dans le document. Par défaut sa légende est Réinitialiser. Placez également un bouton Envoyer. Il se trouve à côté du bouton Réinitialiser, dans la palette Objets. Pour modifier la légende d'un bouton, activez la case à cocher Libellé, puis tapez le texte souhaité. Supposons que l'utilisateur ait terminé de remplir le formulaire. Que doit-il se passer ? Après un clic sur le bouton Envoyer, le contenu du formulaire est transmis. Si cette opération a lieu par e-mail, un message d'avertissement est affiché. C'est normal, puisque l'utilisateur doit alors cliquer sur OK, pour commander la transmission effective du contenu du formulaire. |
|||||||||||||||||||
|
|
|||||||||||||||||||
 |
|||||||||||||||||||