Colonnes, bordures, mises en pages précises, etc. Jusqu'à présent, les navigateurs affichaient les pages comme bon leur semblait, tout au moins pour les pages HTML sans feuilles de styles. Le recours aux feuilles de styles ne résout évidemment pas tout ; par ailleurs, seuls les navigateurs récents sont aptes à en exploiter toutes les possibilités. Pour pallier ces insuffisances, les graphistes ont très tôt identifié les possibilités offertes par les tableaux. Vous allez apprendre ici comment exploiter les tableaux visibles et invisibles et en particulier à placer les éléments dans les cellules des tableaux, et à les aligner au pixel près. Un exemple de site construit avec des tableaux... le site de MacHL, dont la première page comporte des tableaux visibles et invisibles. Par contre ce site-ci n'est pas construit avec des tableaux, mais uniquement sur grille. |
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
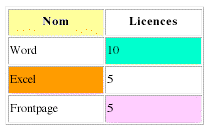
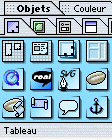
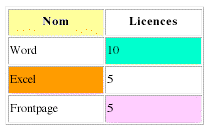
Voici un petit tableau comportant deux colonnes et quatre lignes, avec une ligne d'en-tête. Certaines cellules sont mises en évidence par une coloration particulière de leur arrière-plan. Insérez d'abord la structure de base des tableaux. Dans la palette Objets, cliquez sur l'icone Tableau, puis faites-la glisser à l'emplacement choisi. |
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
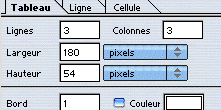
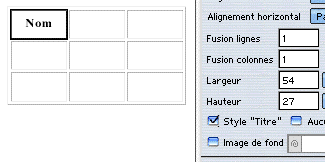
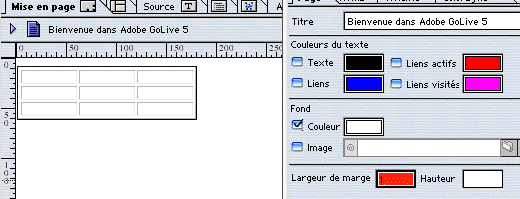
Par défaut, un tableau comporte trois lignes et trois colonnes. Vous pouvez définir le nombre de lignes et colonnes directement dans l'Inspecteur, de même que les dimensions du tableau. |
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
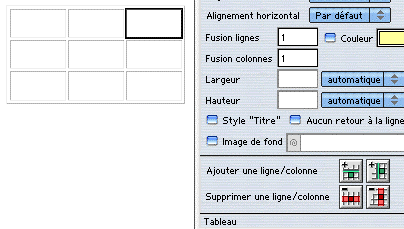
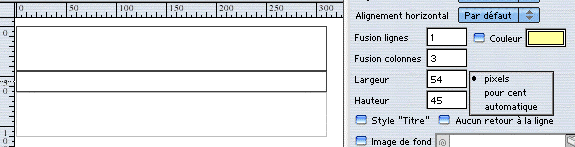
Si le tableau est déjà fait et que vous désirez y apporter des changements, alors il faut commencer par sélectionner une cellule, en cliquant dans sa bordure droite, ensuite définir, dans l'Inspecteur, le nombre de lignes ou colonnes que vous désirez fusionner. |
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
Pour ajouter ou supprimer des lignes/colonnes, il faut d'abord sélectionner une cellule, et ensuite choisir dans l'Inspecteur (les quatre cases du bas) ce que vous désirez faire. Ayez un peu de patience, si tout ne fonctionne pas du premier coup comme vous le voulez, il suffit de réessayer :-) L'utilisation des fonctions de tableau est assez délicate, et n'a rien d'intuitif. |
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
Ajouter un contenu aux tableaux, modifier leur présentation en ajoutant un cadre et une couleur d'arrière-plan. |
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
Tapez le contenu des cellules. Chaque appui sur la touche "Tab" vous fait passer d'une cellule à la suivante. Vous pouvez également cliquer dans la cellule appropriée, et tapez directement son contenu. Appliquez le style Titre aux deux cellules de la première ligne du tableau. Pour cela, sélectionnez-les, en prenant soin d'appuyer sur la touche "Maj" lors de la sélection de la deuxième cellule. Lorsque cette opération est réalisée, activez la palette Inspecteur. Celle-ci s'est transformée en Inspecteur de tableaux. Passez sous l'onglet Cellule. La partie inférieure de la palette contient entre autres la case à cocher Style "Titre". En l'activant, vous centrez le contenu de la cellule, et vous la formatez en gras. La balise HTML employée à cet effet est <th>. |
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
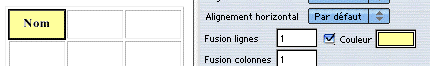
Pour colorer les cellules, vous cochez la case Couleur, ensuite dans la palette Couleur, vous choississez. Vous pouvez colorer une cellule ou tout le tableau suivant que vous serez sous l'onglet Tableau ou Cellule. |
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
Vous pouvez également changer l'épaisseur des bordures. Sélectionnez l'ensemble du tableau en cliquant sur sa bordure extérieure. Dans la palette Inspecteur, sous l'onglet Tableau, vous modifiez les valeurs, choississez une valeur entre 1 et 5. En mettant 0 comme valeur, vous aurez un tableau invisible. |
|||||||||||||||||||||||||
Fusionner des cellules. |
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
 |
 |
||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
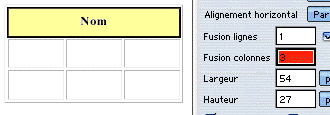
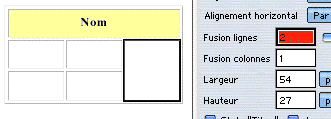
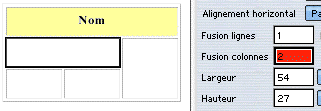
Sélectionnez une cellule, et changez la valeur dans la case Fusion lignes, ou Fusion colonnes... je vous laisse faire joujou, on apprend mieux quand on le fait soi-même :-) Pour les amateurs de HTML, cette opération est gérée par l'attribut rowspan. |
|||||||||||||||||||||||||
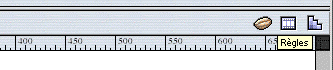
Avant de commencer un projet, il est souvent utile pour bien centrer ses idées, d'esquisser la structure sur une feuille de papier, et d'y définir son contenu. On choisit la hauteur et la largeur de chacune des colonnes, et on pense éventuellement à l'alignement des textes. Dès que vous désirez réaliser une mise en page précise, il faut afficher systématiquement les règles. |
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
Insérez la structure de base du tableau... |
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
Supprimez et fusionnez les cellules, jusqu'à obtenir le tableau approprié... |
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
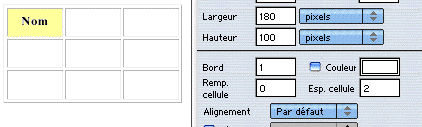
Définissez la largeur de l'ensemble du tableau. Sélectionnez le tableau d'un clic dans sa bordure supérieure (simple flèche), ou dans sa bordure latérale (double flèche), passez sous l'onglet Tableau de la palette Inspecteur, et là, vous définissez les valeurs dans les zone adéquates ; largeur, hauteur, etc. Pour avoir des tableaux aux dimensions bien précises, donnez toujours les dimensions en pixels. Après avoir défini les dimensions du Tableau, faites de même pour les cellules, si vous définissez les dimensions d'une cellules, les autres s'adapteront automatiquement aux dimensions du tableau. Donc pour éviter les mauvaises surprises, définissez les dimensions de toute les cellules. |
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
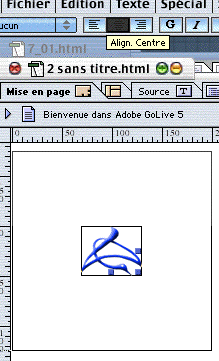
Après avoir inséré un élément dans un tableau, il faut l'aligner. Vous pouvez fair eun alignement simple avec les outils pour le formatage de texte, images ci-dessous. Vous pouvez également utilisez les paramètres de l'Inspecteur, sous l'onglet Cellule, vous avez les options pour Alignement vertical et horizontal, et là, vous choississez ; haut, bas, milieu ; gauche, droite, centre. |
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||
 |
|||||||||||||||||||||||||