Les cadres (frames) permettent d'afficher simultanément plusieurs pages web, dans une même fenêtre de navigateur. Ils facilitent grandement la navigation. Ils sont notamment un bon moyen de construire un menu fixe, et de placer un logo à une position déterminée et immuable. Mais, comme toujours, n'oubliez pas que l'excès nuit. Contrairement à une croyance très répandue, les cadres ne sont pas compliqués, sous réserve de les exploiter à bon escient. Avant d'aborder ce chapitre, fixons-nous avec une ambition modeste, pour commencer. Créons une page divisée en deux zones : le volet de gauche contiendra le menu de navigation. Les pages de contenu sont chargées dans la zone de droite, appelée "cadre principal". |
||||||||||||||||||||||||
 |
Voyez cette illustration. Le volet de gauche présente une largeur de 100 pixels. La largeur du volet de droite dépend de la largeur de l'écran du navigateur. Dans cet exemple, ce volet affichera trois pages différentes. En tout, il faudra quatre documents HTML, en incluant la page des liens. Nous avons en outre besoin d'un autre document, dont le rôle consiste à diviser la page en cadres. Celui-ci est appelé "jeu de cadres" (frameset). Nous aurons donc cinq pages, pour cet exemple. En clair il faut commencer par créer quatre documents HTML ordinaires, soit trois pour l'affichage de contenu, et un pour la navigation, dans le volet de gauche. |
|||||||||||||||||||||||
Voyez dans votre navigateur le résultat final : Premier exemple Bien, maintenant, je vais essayer de vous expliquer comment faire pour arriver à ce résultat... Je vais, une fois encore radoter, mais avant de vous lancer dans la création d'un site, surtout avec frames, prenez une feuille de papier et... un peu de temps pour la réflexion, cela vous évitera beaucoup d'énervement. Dans cet exemple nous avons une structure en colonnes. La zone de gauche doit recevoir la page navi.html. Le cadre principal (zone de droite) affichera initialement le document main1.html, puis les pages main2.html et main3.html. Choisissez un nom pour chaque partie de la fenêtre. Dans le cas d'une fenêtre dotée d'un jeu de cadres, chacun d'eux doit être nommé. dans mon exemple, le cadre de navigation (gauche) s'appelle navi, et celui de droite (cadre principal) s'appelle main. Même si cela peut sembler un peu compliqué, ces préparations constituent pratiquement la moitié du travail, que GoLive ne peut pas faire à votre place. |
||||||||||||||||||||||||
Préparez les documents pour le jeu de cadres. Pour commencer, il faut créer les quatre documents HTML ordinaires. Placez-les dans un dossier. Vous vous occuperez du jeu de cadres dans un deuxième temps. |
||||||||||||||||||||||||
 |
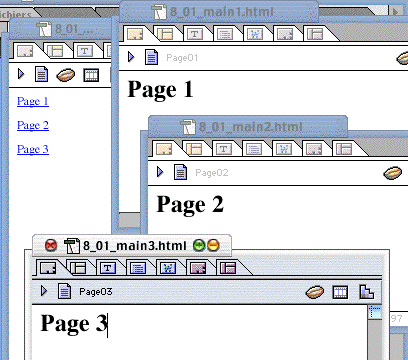
Créez d'abord les trois documents qui seront affichés dans le cadre principal. Ce sont trois page HTML très simples, qui ne se distinguent que par leur titre, et naturellement par leur nom de fichier. Il s'agit des pages main1.html, main2.html et main3.html. Créez maintenant la page pour les liens, c'est-à-dire la barre de navigation. Ce document sera affiché dans un cadre de 100 pixels de largeur. La barre des liens ne doit donc pas être trop large. |
|||||||||||||||||||||||
 |
||||||||||||||||||||||||
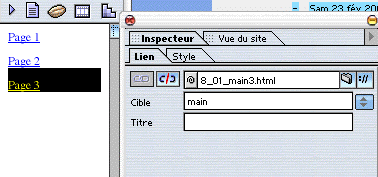
Lors de la création des liens hypertextes, il faut veiller à une nouvelle particularité. Outre le nom de la page, (main1.html, main2.html, main3.html), il faut indiquer la Cible. Tapez chaque fois le terme "main" dans la zone Cible. Cette indication signale au navigateur que la page devra être affichée dans le cadre principal, appelé main. L'illustration ci-dessus présente le lien vers la page main3.html traité de cette manière. Pourquoi l'indication de la zone Cible est-elle si importante ? Si vous l'omettez, le document sera chargé à l'emplacement où se trouve la barre de liens. La page main1.html sera donc affichée dans la bordure de gauche... Si vous faites un site avec de nombreuses pages, faites très attention à bien nommé les cadres, et vérifiez bien vos liens internes. Les quatres permières pages sont crées. Il s'agit de la page des liens etd es trois documents quis eront affichés dans le cadre principal. |
||||||||||||||||||||||||
 |
||||||||||||||||||||||||
Les pages étant disponibles, comment faire pour qu'elles s'affichent dans les cadres ? C'est maintenant que l'outil de création des cadres de GoLive entre en jeu ! Pour diviser une page en cadres, il faut définir un jeu de cadres, c'est-à-dire préciser la manière dont le navigateur doit y répartir les documents. |
||||||||||||||||||||||||
 |
||||||||||||||||||||||||
 |
||||||||||||||||||||||||
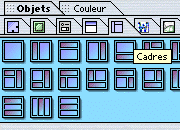
Ouvrez un nouveau document, par la commande Fichier/Nouveau. Passez sous l'onglet Editeur de cadres, puis enregistrez le document dans le même dossier que les autres pages, en choisissant par exemple le nom frameset.html. Vérifiez que la palette Objets est visible, puis passez sous l'onglet Cadres. Faites glisser l'icone appropriée (la deuxième en partant de la gauche) dans la feuille de cadres. Vous avez ainsi obtenu une page divisée en deux. Chaque cadres contient un substitut Sans nom et un substitut Empty Reference. Avant de positionner un contenu dans les cadres, il s'agit d'en définir les dimensions. Cliquez dans celui de gauche. |
||||||||||||||||||||||||
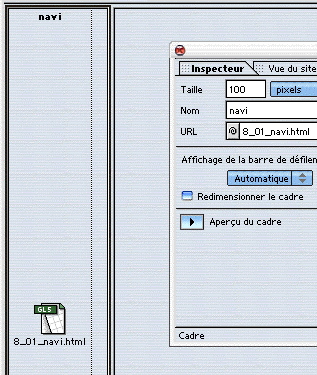
| Activez la palette Inspecteur, puis tapez la valeur 100 dans la zone Taille, en conservant pixels comme unité. La largeur du cadre de droite restant variable, il n'y a rien à modifier à ses dimensions. N'oubliez pas de renseigner les zones Nom et URL. Le cadre de gauche se nomme par exemple navi. Il faut donc remplacer le substitut Empty Reference par navi.html dans la zone URL. Pour l'url, vous pouvez aller chercher le document après avoir cliqué sur le bouton Dossier. |
 |
|||||||||||||||||||||||
 |
||||||||||||||||||||||||
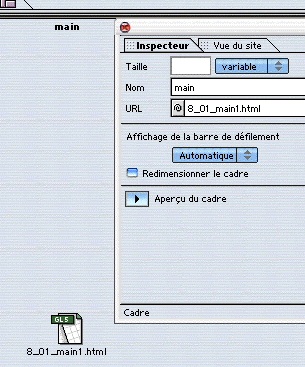
Réalisez les mêmes opérations pour le cadres de droite. Rappelez-vous, il s'appelle main. |
||||||||||||||||||||||||
Comme vous avez pu le constater, ce n'est pas très compliqué. Si vous le voulez, vous pouvez maintenant modifier séparément les pages prévues pour être affichées dans les cadres. Il suffit pour cela d'un double clic sur l'icone de document correspondant. |
||||||||||||||||||||||||
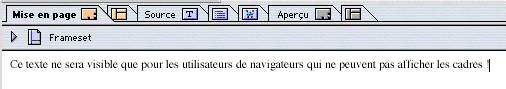
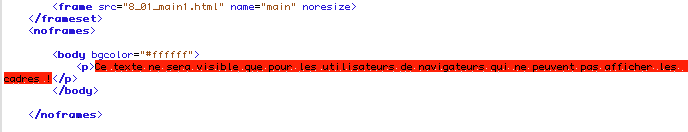
Pensez aux utilisateurs d'anciens navigateurs. En tant que concepteur, ne négligez pas ceux de vos visiteurs qui possèderaient des navigateurs qui ne traitent pas les cadres. À cet effet, le jeu de cadres contient la balise <noframes> </noframes>. Comment la renseigner ?Passez simplement dans la vue Mise en page. Tout ce que vous pouvez y placer ne sera visualisé que par les navigateurs incapables d'afficher les cadres. GoLive place automatiquement ces textes dans la balise <noframes> </noframes>. |
||||||||||||||||||||||||
 |
||||||||||||||||||||||||
 |
||||||||||||||||||||||||
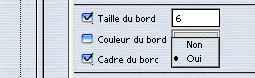
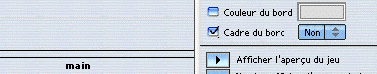
Masquer les bordures des cadres. Cliquez sur la bordure de séparation. Activez la case à cocher Cadre du bord, dans l'Inspecteur, et sélectionnez la valeur Non dans la liste. Les bordures ne seront plus visibles. Ce n'est que si le contenu d'une page ne peut pas être affiché complètement dans le cadre que le navigateur présente une barre de défilement. |
||||||||||||||||||||||||
 |
||||||||||||||||||||||||
|
|
||||||||||||||||||||||||
Autre idée ; une fenêtre divisée en trois parties horizontalement, avec dans la partie supérieure un logo fixe. Voyez ce que cela donne : Deuxième exemple. |
||||||||||||||||||||||||
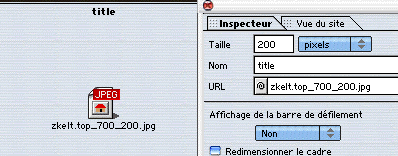
La fenêtre du navigateur doit être divisée en trois cadres superposés. Le cadre supérieur doit présenter une hauteur de 200 pixels, celle du cadres inférieur étant de 40 pixels. le cadre intermédiaire doit rester variable. le cadre supérieur affiche l'image zkelt.top_700_200.jpg. Le cadre intermédiaire doit présenter les pages main1.html, main2.html et main3.html, le cadre inférieur contenant la barre des liens, c'est-à-dire la page navi.html. Il faut donc l'adapter à cet exemple. Les liens ne sont plus superposés, mais juxtaposés. Du haut en bas, les cadres se nomment : title, main, navi. Voyons maintenant étape par étape comment réaliser ce projet. Outre les documents dont vous disposez déjà, il s'agit cette fois-ci d'inclure une image dans un cadre. |
||||||||||||||||||||||||
Vous avez à nouveau besoin de la palette Objet, en particulier de l'onglet Cadres. Vous allez utiliser l'antépénultième icone (trois éléments horizontaux). Remarquez qu'elle comporte une barre violette en haut et en bas, et une barre bleue au centre. Les barres violettes présentent des dimensions fixes, les barres bleues des dimensions variables. L'image qui servira de logo d'en-tête s'appelle zkelt.top_700_200.jpg. Ses dimensions sont dans son appellation. |
||||||||||||||||||||||||
 |
||||||||||||||||||||||||
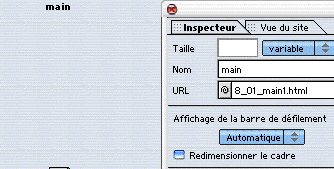
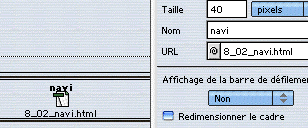
Chargez les documents dans les cadres, et nommez ceux-ci. Définissez les dimensions appropriées pour les cadres supérieur et inférieur. Voyez l'illustration ci-dessus pour le cadre supérieur. Les deux illustrations ci-dessous vous donnent les informations pour les deux autres cadres, central et inférieur (main et navi). |
||||||||||||||||||||||||
 |
||||||||||||||||||||||||
 |
||||||||||||||||||||||||
Vous pouvez constater que j'ai refais une page navi avec les liens juxtaposés (8_02_navi.html). Il est très important de désactiver la barre de défilement. Sélectionnez l'entrée Non dans la liste déroulante. La raison est simple : si l'image est plus large que le cadre, le navigateur affiche normalment une barre de défilement, ce qu'il faut éviter ici. Je l'ai également désactivée pour le cadre inférieur, par contre pour le cadre central, j'ai gardé l'option Automatique. N'oubliez pas de masquer la bordure. Cliquez sur la bordure de séparation des cadres, puis choisissez l'entrée Non, après avoir activé la case à cocher Cadre du bord. |
||||||||||||||||||||||||
 |
||||||||||||||||||||||||
Une dernière chose, les liens existant entre les jeux d'un même cadre vous sont maintenant connus. Il suffit en effet d'ajouter dans la zone Cible de la palette Inspecteur le nom du cadre cible. Et pour les liens extérieurs ? Créez le liens comme d'habitude, et définissez l'adresse du lien. Choisissez ensuite l'option _top dans la zone Cible de la palette Inspecteur. Le lien conduisant hors du jeu de cadres, le surfeur quitte également la page courante. La nouvelle page remplace complètement l'ancienne, dans la même fenêtre du navigateur. |
||||||||||||||||||||||||
 |
||||||||||||||||||||||||
|
|
||||||||||||||||||||||||
 |
||||||||||||||||||||||||