Menu déroulant pour des liens : Pulldown-Menu. Palette Objets, onglet SmartObjets. faites glisser l'icone Menu déroulant d'URL à l'emplacement souhaité dans votre document. Sélectionnez cet élément, puis, dans l'Inspecteur, cliquez sur le texte de substitution Choose. Tapez le texte de votre choix, par exemple Choisissez... Sélectionnez le texte par défaut Adobe Systems Inc, moi, je l'élimine (en laissant l'url), ça laisse un espace entre le titre et les adresses. |
|||||||||||||||||||||||
 |
 |
||||||||||||||||||||||
Cliquez sur le bouton Créer, inscrivez un titre dans la zone Libellé, et une URL dans la zone adéquate. Ce genre de menu, il y en a six sur la page d'accueil de Mac-HL, et d'autres à l'intérieur du site. |
|||||||||||||||||||||||
 |
|||||||||||||||||||||||
 |
|||||||||||||||||||||||
|
|
|||||||||||||||||||||||
Abordons maintenant le DHTML. Créons une animation. D'abord, voyez cette petite animation : Le Soleil et la Lune. Les objets doivent être inclus dans une Boîte flottante. faites glisser l'icone correspondante à partir de la palette Objets, onglet Standard, dans votre document. |
|||||||||||||||||||||||
 |
 |
||||||||||||||||||||||
Pour animer du texte ou une image, il suffit d'inclure l'objet concerné dans la boîte flottante. Cliquez dans la boîte flottante, puis double-cliquez sur l'icone Image de la palette Objets. |
|||||||||||||||||||||||
 |
|||||||||||||||||||||||
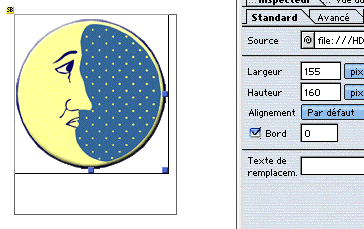
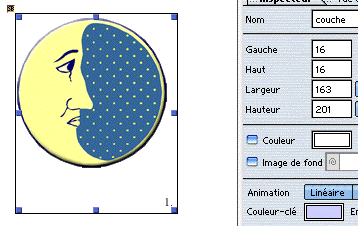
Définissez le fichier, de la manière habituelle (Inspecteur, Empty Reference, etc.). L'image de la lune mesure 155 x 160 pixels. |
|||||||||||||||||||||||
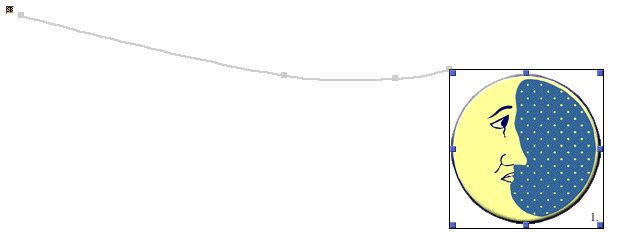
Réglez les dimensions de la boîte flottante en conséquence. Cliquez maintenant dans le coin supérieur gauche de la boîte flottante (le petit carré jaune). Commencez l'animation en cliquant sur le bouton Enregistrer. |
 |
||||||||||||||||||||||
Cliquez délicatement sur le cadre, pour que le pointeur de la souris se transforme en une main. Faites glisser l'objet dans l'image. |
|||||||||||||||||||||||
 |
|||||||||||||||||||||||
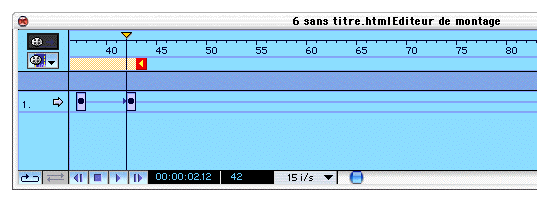
Vous pouvez éventuellement modifier l'animation, en cliquant sur le bouton Editeur de montage DHTML, dans le coin supérieur droit de la fenêtre. |
|||||||||||||||||||||||
 |
|||||||||||||||||||||||
 |
|||||||||||||||||||||||
Vous pouvez modifier le comportement de l'animation à l'aide de différents boutons. Vous pouvez exécuter l'animation en boucle en activant le bouton Loop. À côté, le bouton Palindrome, oblige l'animation à suivre le même chemin au retour. L'éditeur d'animation offre d'autres possibilités : cliquez sur l'un des noeuds, vous pouvez alors déterminer l'instant où cet événement se produira. Si l'animation est trop rapide, vous pouvez changer la vitesse en modifiant la valeur i/s dans la zone correspondante. Plus cette valeur est élevée, plus l'objet se déplace vite. |
|||||||||||||||||||||||
 |
 |
||||||||||||||||||||||
|
|
|||||||||||||||||||||||
 |
|||||||||||||||||||||||